在妙笔中使用自定义样式
妙笔(WonderPen)写作软件经过多年的开发迭代,功能上已经比较完善,同时,还有着丰富的自定义功能,方便各位作者根据自己的习惯打造个性化的写作环境。不过,正如一千个人有一千个哈姆雷特,总有一些比较小众的个性化需求我们难以顾及,这便是自定义样式功能的用武之地了。
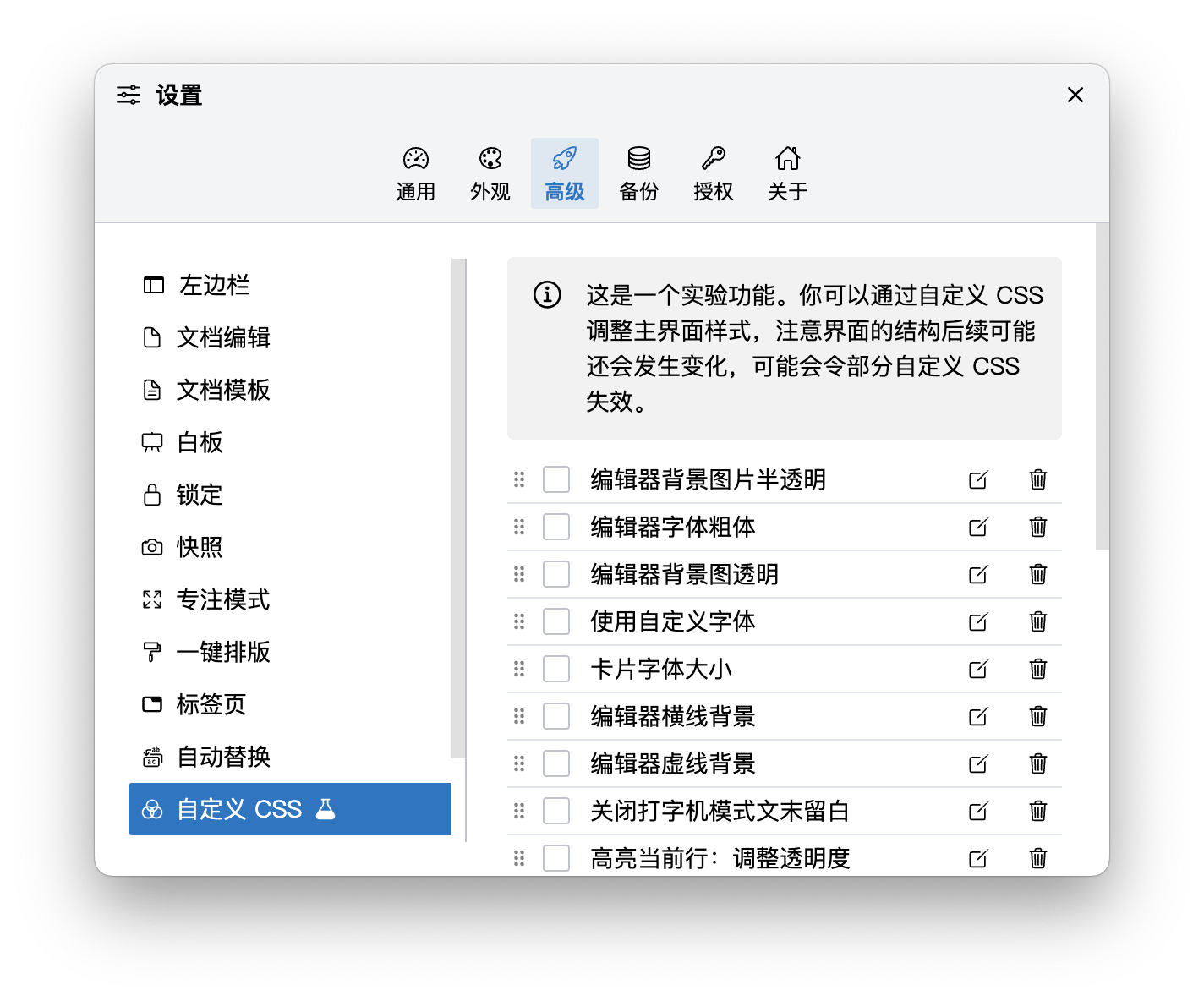
自定义样式功能在软件内的名称是“自定义 CSS”,入口位于设置窗口 → 高级 → 自定义 CSS,如下图所示。

这里的 CSS 就是层叠样式表(Cascading Style Sheets),是一种通常用于设置网页样式的语言,如果你有一定编程基础,你会发现它很容易上手。
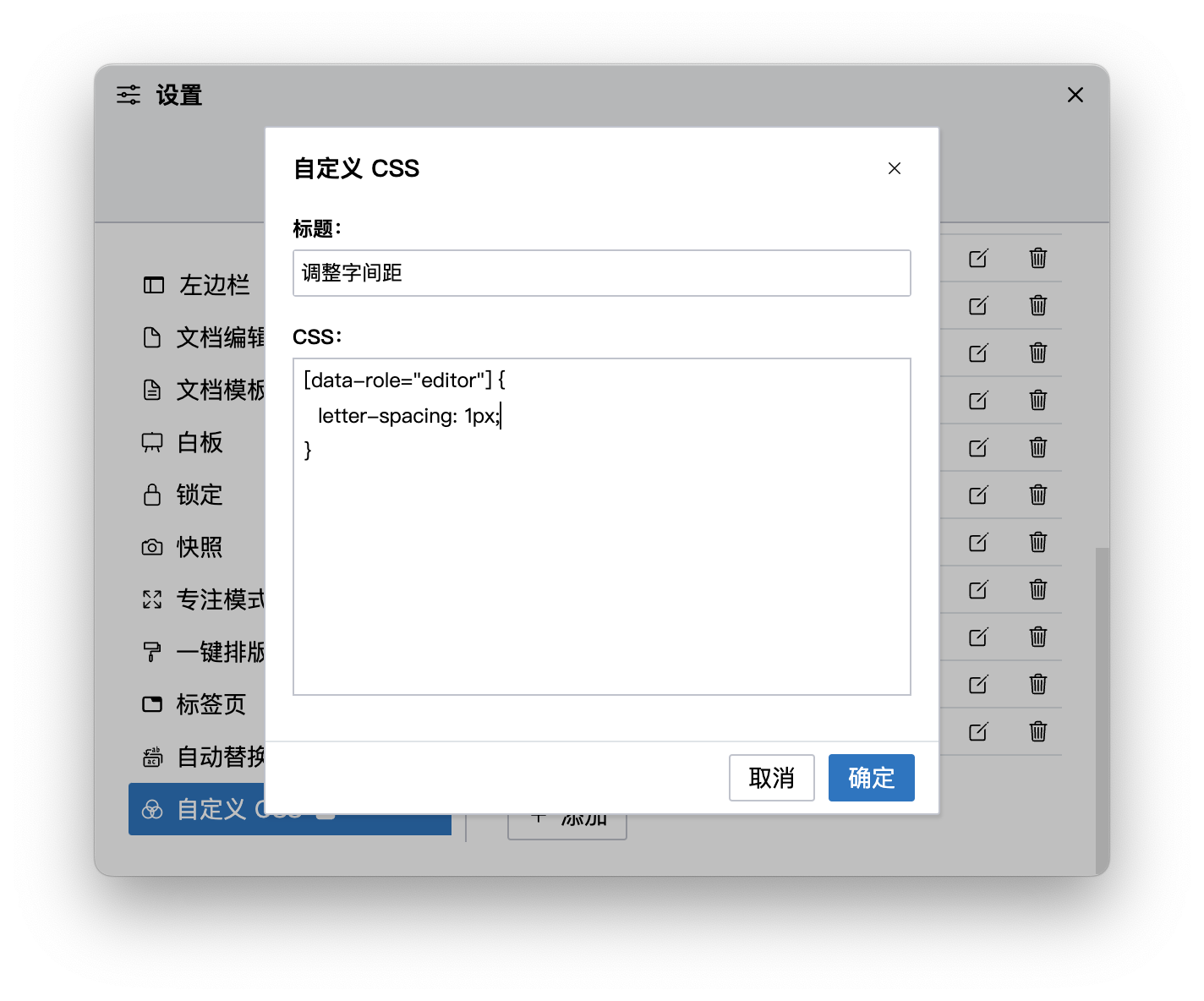
使用自定义 CSS,只需在这个界面添加方案、输入对应的 CSS 代码,再保存并启动即可,其中代码输入界面如下图所示。

自定义 CSS 理论上可以调整主窗口界面上任意元素的样式,当然,要调整的内容越多,代码也会越复杂。下面,我们将分享一些具体的使用案例,应该能让你对自定义 CSS 的功能有一个更直观的认识,同时也许能为你带来一些灵感。
调整编辑器字间距
[data-role="editor"] {
letter-spacing: 1px;
}
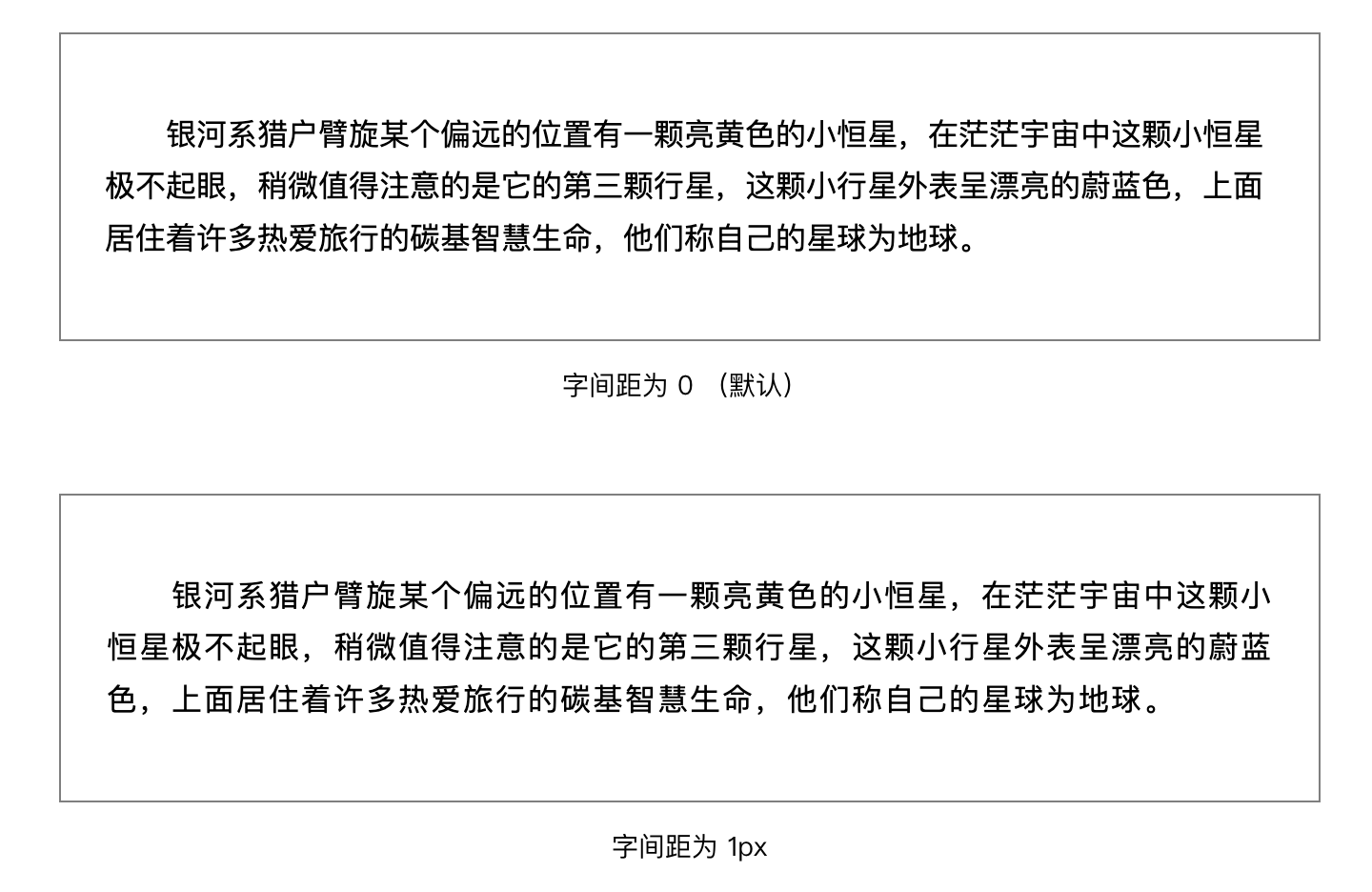
以上 CSS 能增加编辑器中的字间距。编辑器默认的字间距是 0,如果你更习惯让文字之间的空白大一些,可以调整此项,比如设为 1px 或更大。
以下是字间距调整前后的效果对比:

编辑器滚动条宽度设置
编辑器滚动条的默认宽度是 8px,大多数情况下这个宽度都够用了,不过也有一些时候,你可能经常需要手动拖拽滚动条,希望这个滚动条更宽一些,这时就可以使用以下 CSS 来调整滚动条的宽度。
[data-role="editor"] {
--wp-scroll-size: 20px;
}
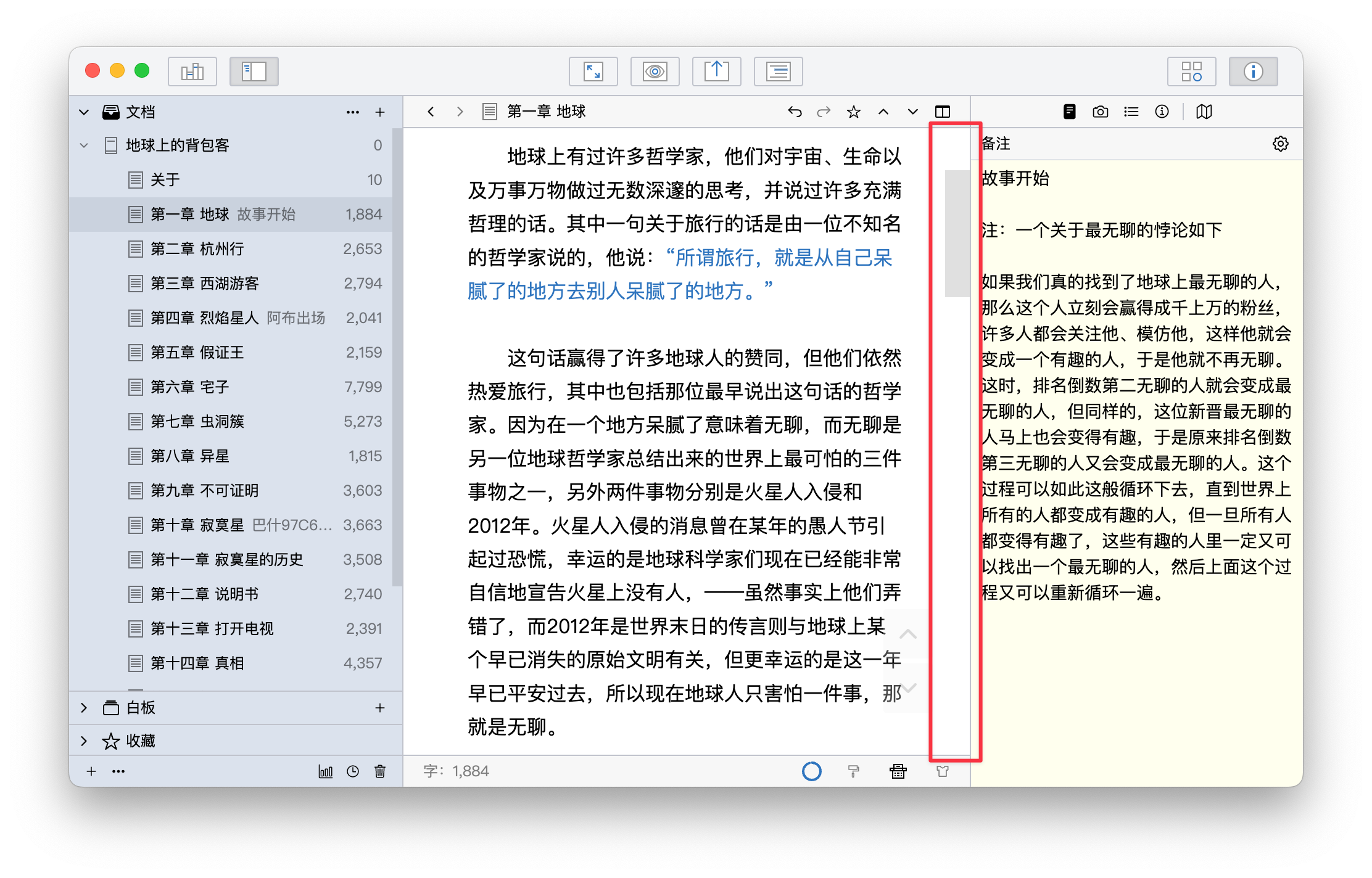
效果如下图所示:

你可以调整代码中的数值,设置你觉得合适的滚动条宽度。
调整编辑器背景图片透明度
Pro 版的 WonderPen 中,你可以为编辑器设置背景图片,以便让码字环境更加个性化。
但也有一些时候,你可能觉得背景图片颜色太深,或者太过炫丽,希望降低它的透明度,这个需求当然可以用 PhotoShop 等专业软件来完成(在这些软件中调整好图片的透明度,再将它设置为妙笔背景图),但你也可以使用自定义 CSS 来实现:
[data-role="frame-body-main"] {
background: none;
}
[data-role="frame-body-main"]::before {
background: var(--wp-editor-wrapper-bg);
background-size: cover;
content: '';
display: block;
position: absolute;
z-index: -1;
width: 100%;
height: 100%;
opacity: 0.5;
}
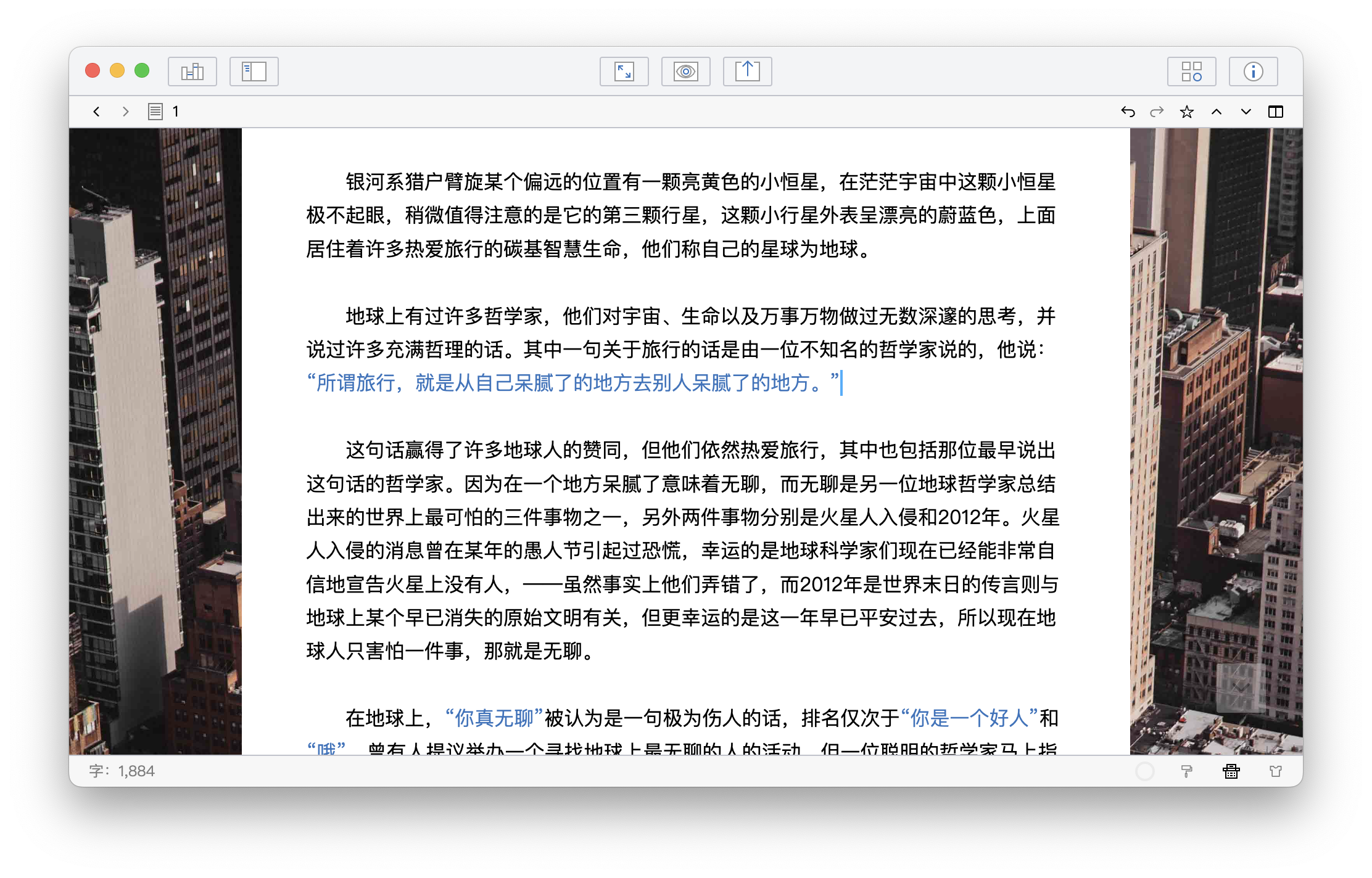
效果如下图所示,首先是正常背景图片:

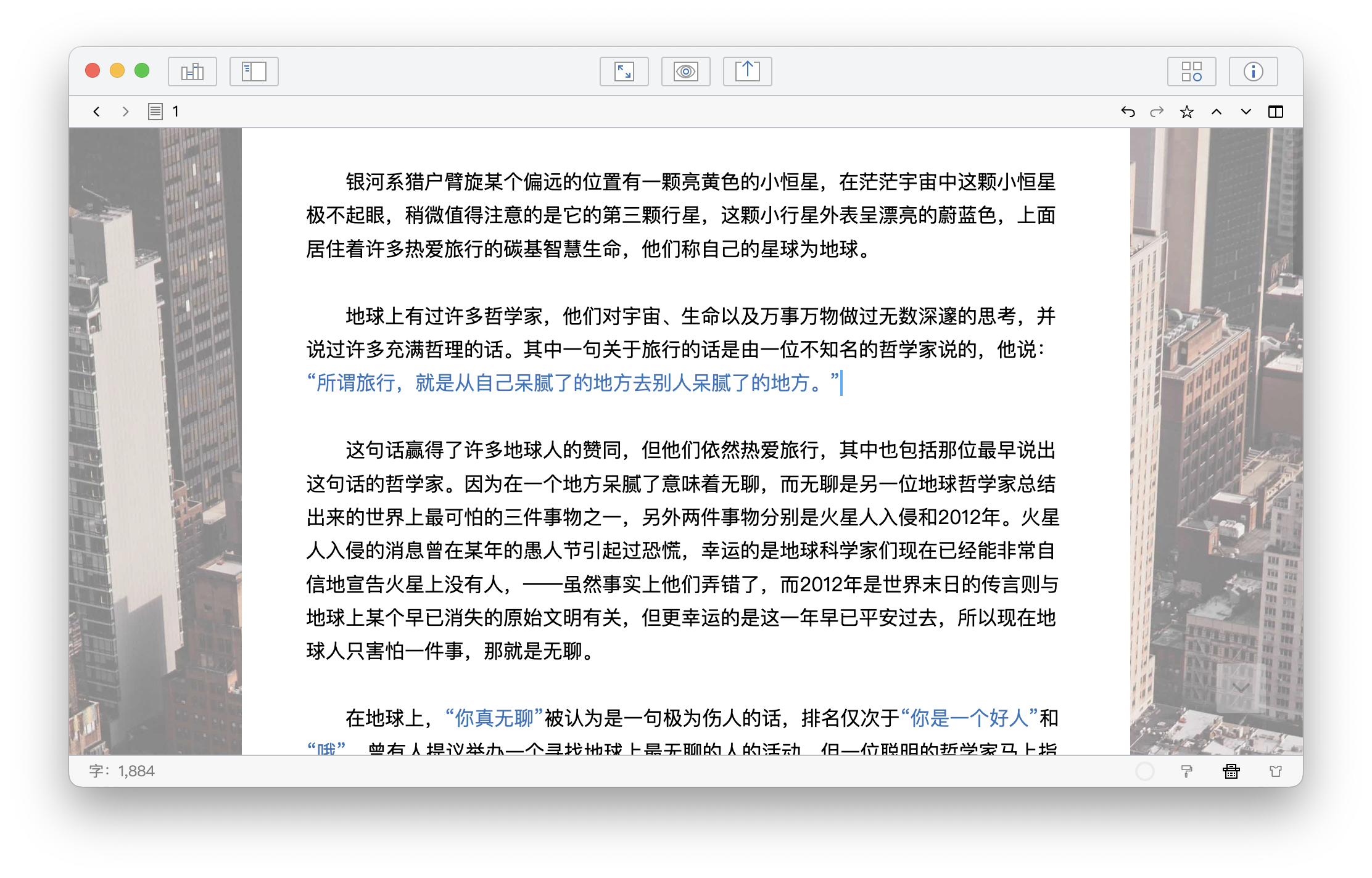
接着是半透明的背景图片:

调整上面 CSS 代码中的 opacity: 0.5;,你还可以设置背景图片的透明度为其他值。
编辑器使用虚线背景
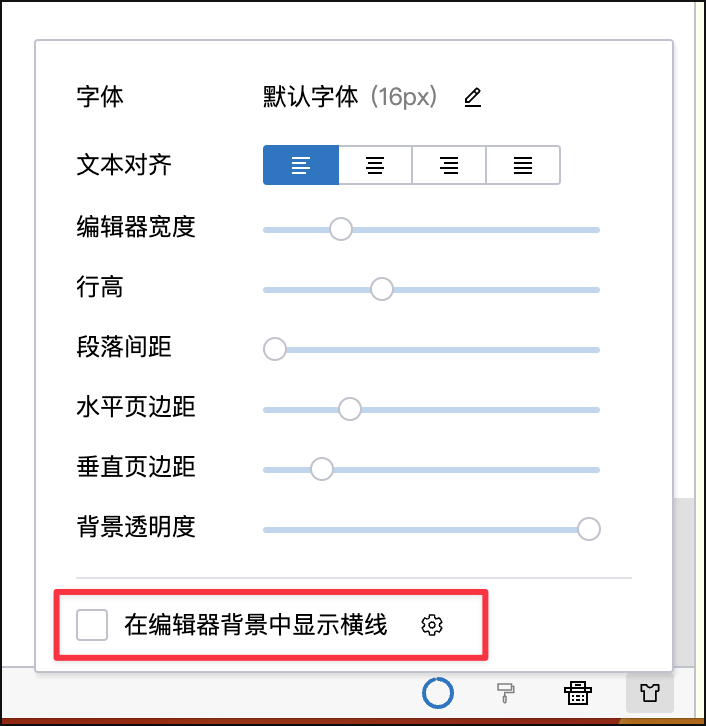
编辑器中可以启用横线背景,让编辑器如同信纸一样,开启入口见下图:

不过,这个功能只能添加实线背景,如果想更个性化一些,添加虚线背景,是否可行呢?当然可以,只需使用以下 CSS 代码即可。需要注意的是,你需要先关闭上图中实线背景的设置,并启用下面的自定义 CSS,虚线背景才能生效。
.CodeMirror-code {
background-image: linear-gradient(#fff calc(var(--wp-editor-line-height) - 1px), transparent 0), linear-gradient(90deg, var(--wp-border-color-2) 50%, transparent 0);
background-size: 10px var(--wp-editor-line-height);
background-position: 0 0, 0 0;
}
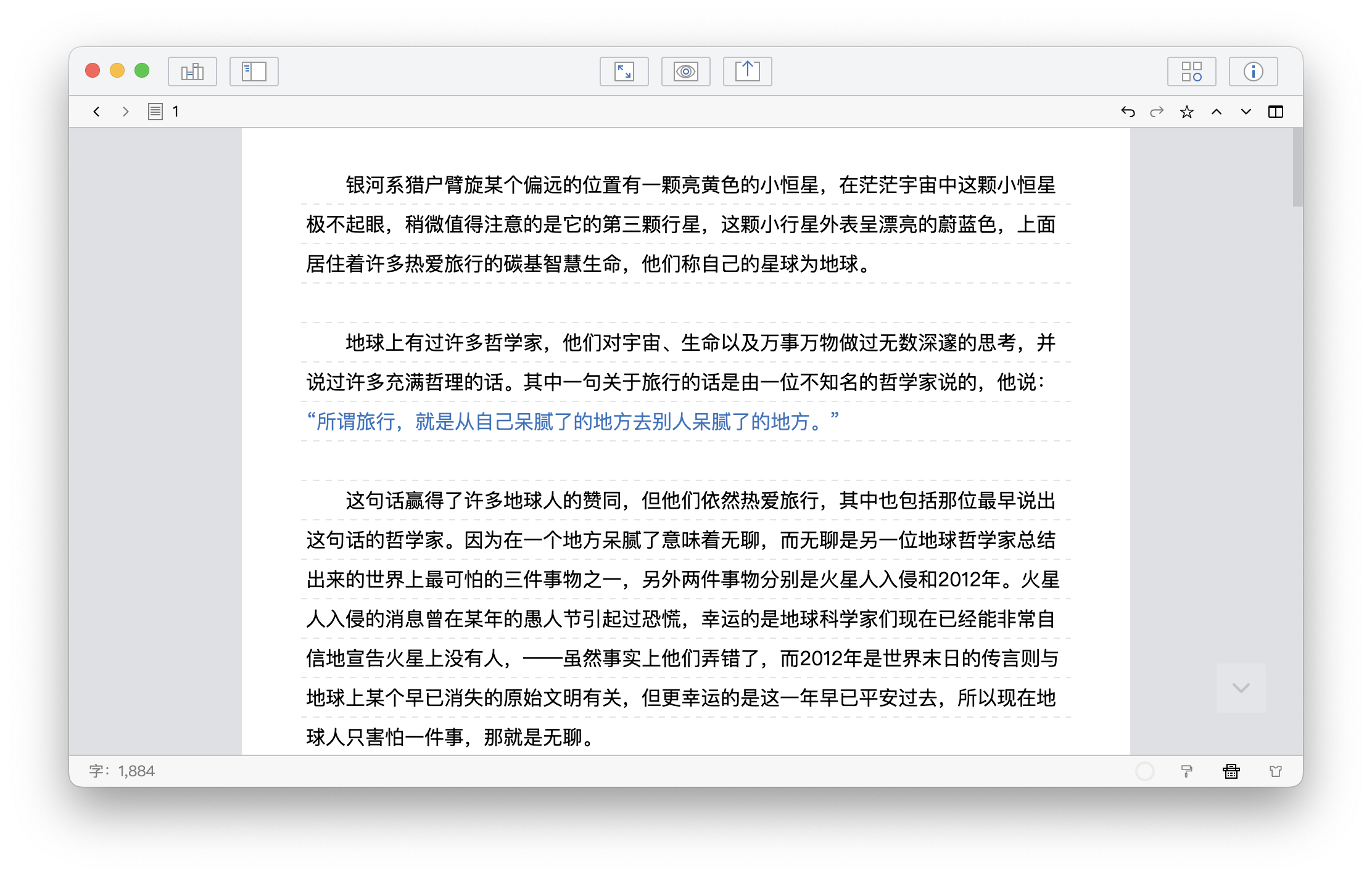
效果如下图所示:

编辑器字体使用粗体
有一些用户习惯使用粗体进行编辑,这也是可以通过自定义 CSS 来实现的,相关代码如下:
[data-role="editor"] {
font-weight: 500;
-webkit-font-smoothing: antialiased;
}
修改上面代码中 font-weight 后面的 500,即可调整字体粗细,可选值通常为 100 ~ 900 之间的整百数字,其中 100 代表最细,900 代表最粗,默认粗细为 400。
需要说明的是,粗细的显示效果和具体的字体也有关,有一些字体可能没有指定值的粗细样式。
编辑器使用自定义字体
通常情况下,你可以在编辑器中使用系统中已经安装的各种字体,不过有一些时候,你可能也希望使用未安装的字体,那么可以参考以下 CSS 来实现:
@font-face {
font-family: 'my-font';
src: url('/Users/wu/fonts/江城圆体3.6/江城圆体 500W.ttf');
}
[data-role="editor"] {
font-family: my-font;
}
修改代码中 url 的值,可以填写本地硬盘上的地址,也可以填写某个网络地址,顺利的话,编辑器中的字体即会使用代码中指定的字体。
编辑器纸张添加阴影
WonderPen 在设计上采用了扁平风格,除了浮出层、弹出菜单等组件外很少使用阴影,如果你希望编辑器纸张两侧显示阴影,可以试试以下自定义 CSS:
.CodeMirror-lines {
box-shadow: 0 0 4px 0 rgba(0, 0, 0, 0.2)
}
关闭打字机模式文末留白边距
WonderPen 启用打字机模式后,为了确保光标能在垂直方向上位于指定位置,会在编辑器文末添加较大的留白边距,这些边距并不会在导出时输出。不过,也有一些用户习惯自己手动在文敲出回车留白,那么这个自动添加的留白边距就显得多余了,此时,可以使用以下 CSS 将这些留白边距关闭:
[data-typewriter-mode='1'] .CodeMirror-lines::after {
height: unset;
}
小结
以上就是本次为大家分享的自定义 CSS 案例,自定义 CSS 是个性化设置的一个强大补充,如果你熟悉 CSS 语法,会发妙笔(WonderPen)界面的大部分细节都可以通过几行或者十几行代码进行调整。有关 CSS 的选择器,可以通过点击顶部【视图】菜单栏中的【开发者工具】进行查看。
当然,需要注意的是,妙笔(WonderPen)的界面仍在迭代调整中,因此一些原来有效的 CSS 个性化代码可能会在新版本中失效。使用 CSS 选择器时,建议尽量使用 id、[data-...] 等较为稳定的选择器,而不要使用变化可能较为频繁的 class 选择器。
最后,祝各位作者文思泉涌、妙笔生花!🌷

